โพสต์นี้จะสอนวิธีใช้รูปภาพของคุณให้เกิดประโยชน์สูงสุดในขณะเดียวกันก็เพิ่มมูลค่า SEO เฉพาะคำหลักให้กับเพจของคุณไปพร้อมๆ กัน!
หลังจากได้รับอีเมล์สองสามฉบับเกี่ยวกับ การทำ SEO (การเพิ่มประสิทธิภาพกลไกค้นหา) ที่เกี่ยวข้องกับรูปภาพ ฉันคิดว่าจะใช้เวลาสักครู่เพื่อแสดงรายการ 6 ขั้นตอนที่คุณสามารถใช้เพื่อช่วยให้รูปภาพของคุณมีอันดับสูงขึ้นในการค้นหารูปภาพ (เช่น Google รูปภาพ, บิง อิมเมจฯลฯ) เพื่อเป็นโบนัสเพิ่มเติม ขั้นตอนเหล่านี้ยังช่วยให้เพจของคุณมีอันดับสูงขึ้นในการค้นหาเว็บปกติ! นี่ไม่ใช่การปรับปรุงคำแนะนำทั่วไปแบบเดิมๆ ที่คุณได้รับจากรูปภาพ (หรืออย่างที่ฉันหวังไว้ อย่างน้อย :) ) ดังนั้น เพื่อให้ไม่ต้องกังวลใจอีกต่อไป ต่อไปนี้เป็น 6 ขั้นตอนสู่ความสำเร็จในการจัดอันดับรูปภาพ:
ชื่อรูปภาพ
นี่เป็นเรื่องง่ายๆ แต่ก็จำเป็นต้องกล่าวถึงจริงๆ ได้โปรด ได้โปรด โปรดอย่า ตั้งชื่อภาพของคุณในลักษณะที่ไม่มีคำบรรยาย (เช่น q43fj8qs.jpg)! ในทำนองเดียวกัน อย่าปล่อยให้ภาพของคุณถูกตั้งชื่อตามเดิมเมื่อคุณถ่ายมันออกจากกล้อง โทรศัพท์มือถือ ฯลฯ (เช่น IMG01148.JPG, DCIM0001.JPG และคณะ) คุณต้องการตั้งชื่อรูปภาพของคุณบางอย่างที่อธิบายรูปภาพภายในคำสำคัญหนึ่งหรือสองคำ ตัวอย่างเช่น หากคุณมีภาพที่มีแมวอยู่ในนั้น ให้ตั้งชื่อภาพว่า "cat.jpg" หรือถ้าจะให้ดีไปกว่านั้นคือ "black-cat.jpg" ถ้าเป็นแมวดำ ยังดีกว่าอาจเป็นเช่น "black-cat-running.jpg" หรือคล้ายกัน อย่ากังวลกับชื่อรูปภาพที่สื่อความหมายมากเกินไป เพียงถ่ายภาพหัวข้อโดยรวมที่ครอบคลุมภาพ ฉันจะแสดงวิธีลงรายละเอียดที่เฉพาะเจาะจงมากขึ้นเกี่ยวกับรูปภาพในขั้นตอนต่อๆ ไป
โปรดทราบว่า แม้จะยังเป็นที่ถกเถียงกันอยู่ว่าคุณควรใช้เครื่องหมายขีดล่าง (_) เครื่องหมายยัติภังค์ (-) หรือเครื่องหมายมหัพภาค (.) ช่องว่าง ( ) หรืออักขระอื่นๆ เพื่อแยกรูปภาพที่มีชื่อหลายคำ (เช่น my-image-name.jpg เทียบกับ my_image_name.jpg กับ my.image.name.jpg ฯลฯ) โดยส่วนตัวแล้วฉันชอบใช้เครื่องหมายยัติภังค์ เหตุผลก็คือเพราะฉันชอบรูปลักษณ์ของชื่อรูปภาพใน URL ด้วยเหตุนี้ วิธีที่ฉันเห็น Google ใช้ทั่วทั้งอาณาจักรเว็บของพวกเขาคือขีดล่าง (เช่น hot_tamales.jpg)! ไม่ว่าคุณจะเลือกอะไร มั่นใจได้ว่าการแยกคำพูดไม่ใช่เรื่องใหญ่ อย่าใช้ช่องว่าง เนื่องจากพื้นที่นั้นถูกจัดรูปแบบเป็น %20 (โค้ด HTML เทียบเท่ากับ เว้นวรรค) ใน URL ซึ่งมีแนวโน้มที่จะเพิ่มระยะห่างระหว่างคำ และทำให้ URL ดูค่อนข้างน่ารังเกียจ :)
ข้อมูลเมตาของรูปภาพ
ไม่ต้องสงสัยเลยว่าช่างภาพจะคุ้นเคยกับเมตาดาต้าที่เพิ่มลงในภาพที่ถ่ายด้วยกล้องที่เหมาะสม เช่น หมายเลขรุ่น เวลา วันที่ ความลึกของบิต ขนาด และอื่นๆ แต่นั่นไม่ใช่ทั้งหมดที่สามารถเพิ่มลงในรูปถ่ายได้ หากคุณไม่ใช่ช่างภาพ คุณอาจไม่คุ้นเคยกับสิ่งนี้ แต่มีส่วนทั้งหมดที่ให้คุณเพิ่มข้อมูลเกี่ยวกับรูปภาพได้: ชื่อ คำอธิบาย ความคิดเห็น ผู้แต่ง และอื่นๆ โดยทั่วไป หากคุณคลิกขวาที่รูปภาพและดูคุณสมบัติของรูปภาพ จะมีแท็บ "รายละเอียด" (ใน Windows นั่นคือ -- ฉันไม่แน่ใจเกี่ยวกับ Mac หรือ Linux) ซึ่งคุณสามารถเพิ่มข้อมูลเพิ่มเติมได้ รูปภาพ หากคุณไม่เห็นข้อมูลดังกล่าว ให้บันทึกรูปภาพของคุณเป็น JPG แทนรูปแบบใดก็ตามที่มีอยู่ในปัจจุบัน จากนั้นลอง
เป็นหัวข้อที่มีการถกเถียงกันอย่างกว้างขวางมาระยะหนึ่งแล้วว่า Google ให้ความสำคัญกับข้อมูลเมตาของรูปภาพหรือไม่ แต่ฉันก็รู้สึกว่าเป็นเช่นนั้น แม้ว่ายังไม่ชัดเจนเพียงใด และถ้าพวกเขาไม่ทำ ยังเมื่อถึงเวลานั้นก็ใกล้จะมาถึงแล้ว ประการแรก Google ใหม่ เว็บพี รูปแบบรูปภาพมีคอนเทนเนอร์เฉพาะที่เก็บรักษาข้อมูลเมตา จาก หน้าช่วยเหลือของ WebP (ฉันเน้นตัวหนาเพิ่ม):
ส่วนนี้ให้ข้อมูลเกี่ยวกับคอนเทนเนอร์ RIFF สำหรับผู้ใช้ WebP ที่ต้องการ บันทึกและแยกวิเคราะห์ข้อมูลเมตา WebP.
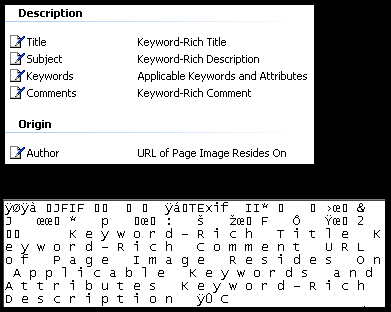
สุดท้ายนี้ สำหรับ Google การค้นหาข้อมูลเมตาในรูปภาพนั้นเป็นเรื่องง่าย ดังที่คุณอาจทราบหรือไม่ทราบ Google ให้ความสำคัญกับข้อมูลที่อยู่ด้านบนสุดของเว็บเพจมากกว่า โชคดีที่ข้อมูลเมตาของรูปภาพถูกเก็บไว้ที่ *ด้านบน* ของภาพ! หากคุณต้องการยืนยันสิ่งนี้ด้วยตนเอง เพียงคลิกขวาที่รูปภาพที่คุณได้เก็บข้อมูลเมตาไว้ เลือก "เปิดด้วย..." จากนั้นเลือก Notepad ดังที่คุณเห็นในภาพด้านล่าง ข้อมูลเมตาที่คุณเห็นในหน้าต่างคุณสมบัติของรูปภาพคือสิ่งที่แสดงที่ด้านบนของรูปภาพเมื่อเปิดใน Notepad (แม้ว่าจะอยู่ในลำดับที่ต่างกัน):

เพื่อให้ชัดเจน การเพิ่มข้อมูลเมตาไม่ได้เกี่ยวกับการโกงเครื่องมือค้นหา เป็นการทำให้พวกเขาเรียนรู้ได้ง่ายขึ้นว่าภาพของคุณเกี่ยวกับอะไร (พวกเขาต้องการทราบ!) เพียงอย่าเป็นสแปมและรายการคำหลักโดยไม่จำเป็น จงฉลาดเกี่ยวกับเรื่องนี้และยุติธรรม
ชื่อเรื่องและข้อความแสดงแทน
จำในส่วน "ชื่อรูปภาพ" ด้านบนได้ไหมเมื่อฉันบอกว่าฉันจะเจาะลึกมากขึ้นเกี่ยวกับวิธีการเพิ่มข้อมูลที่เฉพาะเจาะจงมากขึ้นให้กับรูปภาพของคุณ นอกเหนือจากข้อมูลเมตาของภาพที่กล่าวถึงก่อนหน้านี้ ตอนนี้ก็ถึงเวลาที่จะพูดคุยเรื่องนั้น รูปแบบนั้นเรียบง่าย คุณเพียงแค่ต้องค้นหาสิ่งที่คุณต้องการเติมลงในฟิลด์ด้วย สำหรับรูปภาพทั้งหมดของคุณ คุณควรลิงก์ไปยังรูปภาพเหล่านั้นด้วยวิธีใดวิธีหนึ่งจากสองวิธี:
แสดงภาพโดยไม่ต้องเชื่อมโยง: 
แบบแรกเหมาะสำหรับถ้าคุณต้องการโหลดภาพขนาดเต็มภายในเพจ ในขณะที่แบบหลังเหมาะสำหรับถ้าคุณต้องการใครสักคน เพื่อคลิกที่ภาพขนาดย่อเพื่อดูภาพขนาดเต็มหรือจะเข้าสู่ลิงค์ขาออกหลังจากคลิกที่ภาพใด ๆ ขนาด. ไม่ว่าคุณจะเลือกแบบใด ให้ใช้ส่วน title="" เพื่อวางคำหลักของคุณหรือคำอธิบายรูปภาพที่มีคำหลักมากมาย หากคุณวางเมาส์ไว้บนรูปภาพที่มีข้อความ title="" คุณจะเห็นป๊อปอัปดังกล่าวในหน้าต่างเล็กๆ:
ข้อความ alt="" คือสิ่งที่โหลดแทนที่รูปภาพของคุณ แทนที่จะเป็น 'x' สีแดง หากลิงก์เสียหรือไม่สามารถโหลดได้ในทันที แม้ว่าใครจะไม่เคยเห็นข้อความนั้น แต่สไปเดอร์ (สิ่งที่รวบรวมข้อมูลเว็บสำหรับเครื่องมือค้นหา) ก็จะมองเห็น ดังนั้น ตรวจสอบให้แน่ใจว่าคุณได้นำข้อความเหล่านั้นไปใช้ให้เกิดประโยชน์!
ตำแหน่งรูปภาพ (URL)
ตำแหน่งรูปภาพของคุณสามารถมีบทบาทในการจัดอันดับได้เช่นกัน ตัวอย่างเช่น หากคุณกำลังเขียนโพสต์หรือสร้างแกลเลอรีเกี่ยวกับหุ่นยนต์สีม่วงขนาดยักษ์ ให้สร้างไดเร็กทอรีที่เรียกว่า Giant-purple-robots เพื่อใส่ภาพทั้งหมดลงไป! สิ่งนี้จะช่วยเครื่องมือค้นหา และ ผู้คนเข้าใจมากขึ้นว่า URL/ไดเรกทอรีนั้นเกี่ยวกับอะไร หากพวกเขาเข้าไปที่ URL/ไดเรกทอรีนั้นโดยตรงจากการค้นหารูปภาพ!
แย่: http://www.yoursitegoeshereinthisspot.com/images/image.jpg
ดี: http://www.yoursitegoeshereinthisspot.com/giant-purple-robots/keyword-in-image-name.jpg
ในทำนองเดียวกัน การสร้างโฟลเดอร์ใหม่สำหรับแกลเลอรีและโพสต์แต่ละรายการสามารถช่วยคุณหลีกเลี่ยงปัญหา "รายการที่ซ้ำกัน" ได้ (เช่น หากคุณมีไดเร็กทอรีรูปภาพเพียงไดเร็กทอรีเดียว จะเกิดอะไรขึ้นถ้าคุณตั้งชื่อภาพว่า "kittens.jpg" และหลายเดือนต่อมา คุณอยากมีภาพอื่นชื่อ "kittens.jpg" พวกเขาไม่สามารถอยู่ร่วมกันได้ ไดเรกทอรี!) นอกจากนี้ ตรวจสอบให้แน่ใจว่าคุณเปิดไดเร็กทอรีรูปภาพของคุณทิ้งไว้ (นั่นคือ อย่าทำให้เป็นสิ่งต้องห้ามหรือเพิ่มไฟล์ index.html เปล่า ฯลฯ) ดังนั้น สไปเดอร์สามารถค้นหารูปภาพ/เนื้อหาอื่น ๆ ที่คุณอาจมีในไดเร็กทอรีที่กำหนดได้อย่างง่ายดายหากพวกมันพยายามรวบรวมข้อมูลไดเร็กทอรีนั้น โดยตรง!
ขนาดภาพและเวลาในการโหลด
เป็นความคิดที่ดีเสมอที่จะทำให้รูปภาพของคุณมีขนาดเล็กที่สุดเท่าที่จะเป็นไปได้โดยคำนึงถึงขนาดไฟล์ ยิ่งขนาดรูปภาพเล็กลง ความเร็วในการโหลดก็จะยิ่งเร็วขึ้น (ซึ่ง Google ยืนยันว่ามีส่วนในการจัดอันดับ) หากภาพขนาดย่อของคุณอยู่ในอันดับแทนที่จะเป็นภาพขนาดเต็ม ก็ไม่เป็นไร! หากรูปภาพของคุณเป็นสิ่งที่บุคคลกำลังค้นหาอย่างแท้จริง พวกเขาจะไปที่หน้าที่รูปภาพนั้นตั้งอยู่ เพื่อคลิกเพื่อดูเวอร์ชันเต็มความละเอียด โชคดีที่ Google ทำให้สิ่งนี้เป็นเรื่องง่ายในหน้าผลการค้นหารูปภาพ
ทีนี้ สิ่งที่คุณอาจต้องการพิจารณาด้วย (จริงๆ แล้วฉัน *เพิ่ง* คิดเรื่องนี้ ดังนั้นฉันจึงไม่มีข้อมูลที่แน่ชัดที่จะแนะนำว่าสิ่งนี้มีประโยชน์จริง ๆ หรือ ไม่) กำลังสร้างรูปภาพของคุณ 4 ขนาดและจัดเก็บรูปภาพทั้งหมดไว้ในไดเร็กทอรีของคุณ แม้ว่าคุณจะลิงก์ไปที่รูปภาพขนาดใดรูปภาพหนึ่งเท่านั้น: รูปขนาดย่อ เล็ก กลาง และ ขนาดเต็ม แนวคิดเบื้องหลังนี้คือการสร้างรูปภาพหลายมิติที่ผู้คนสามารถค้นหาได้หากพวกเขาใช้ตัวกรองขนาดของ Google ในหน้าผลลัพธ์รูปภาพ:
ข้อมูลเมตาของคุณสามารถคงเหมือนเดิมในทุกภาพ แต่อย่าลืมตั้งชื่อภาพของคุณ เช่น "keyword-small.jpg," "keyword-medium.jpg," keyword-large.jpg" ฯลฯ ขอย้ำอีกครั้งว่านั่นจะเป็นเบาะแสในการค้นหาว่ารูปภาพที่พวกเขาพบนั้นมีขนาดที่แน่นอน และช่วยให้คุณปรับรูปภาพทั้งหมดในไดเร็กทอรีเดียวกันได้อย่างง่ายดายโดยไม่มีปัญหาในการตั้งชื่อ สำหรับการตามล่าสไปเดอร์นั้น Google และ Bing นั้นดีในการกำหนดขนาดตามขนาด
การสร้างลิงค์สำหรับรูปภาพ
แม้ว่าเคล็ดลับข้างต้นจะเกี่ยวข้องกับปัจจัยในหน้า/ในภาพ (นั่นคือ ปัจจัยที่คุณสามารถควบคุมได้โดยตรง ด้วยรูปภาพและบนหน้าเว็บของไซต์ของคุณ นี่คือปัจจัยนอกหน้าเว็บที่คุณอาจต้องการคำนึงถึง การพิจารณา. พูดง่ายๆ ก็คือ หากคุณต้องการเริ่มต้นรูปภาพของคุณอย่างรวดเร็วเพื่อจัดอันดับสำหรับคำสำคัญเฉพาะเจาะจง สร้างลิงก์ สำหรับพวกเขาโดยใช้คำหลักที่คุณต้องการให้พวกเขาจัดอันดับเป็นข้อความยึดเหนี่ยว!
ตัวอย่าง: คำสำคัญที่นี่
การสร้างลิงก์เป็นส่วนที่ยากที่สุดของ SEO ดังนั้นอย่าคาดหวังที่จะเดินเล่นในสวนสาธารณะที่จะหาสถานที่ที่จะเพิ่มแหล่งข้อมูลเต็มรูปแบบเช่นนั้นได้ คุณอาจต้องใช้สิ่งที่มีให้กับคุณบนหน้าเว็บ (ฟอรัม บล็อก และอื่นๆ) ที่คุณสนใจที่จะโพสต์ภาพของคุณ ดังที่กล่าวไปแล้ว จึงควรสังเกตเทคนิคนี้ไว้เผื่อในกรณีที่คุณต้องการและ/หรือสามารถนำไปใช้ได้
บทสรุป
โปรดทราบว่าขั้นตอนเหล่านี้จะต้องถูกนำมาใช้หากคุณสนใจที่จะให้รูปภาพมีอันดับและช่วยให้อันดับหน้าโดยรวมสำหรับเนื้อหาเฉพาะเจาะจง หากคุณมีแกลเลอรีรูปภาพและไม่มีข้อความอื่น การใช้วิธีการข้างต้นจะช่วยให้คุณได้รับข้อความบางส่วนลงบนรูปภาพของคุณ เพื่อให้เครื่องมือค้นหาสามารถตัดสินใจอย่างชาญฉลาดเกี่ยวกับรูปภาพเหล่านั้นได้ หากคุณกำลังโพสต์รูปภาพในโพสต์ที่มีข้อความจำนวนมาก การเพิ่มข้อความข้างต้นลงในรูปภาพของคุณสามารถช่วยให้เพจของคุณมีอันดับเพิ่มขึ้นอีกเล็กน้อยสำหรับคำหลักที่คุณระบุ! ดังที่กล่าวไปแล้ว หากคุณกำลังสร้างแกลเลอรีออนไลน์หรือบางสิ่งบางอย่างเพื่อให้ครอบครัวของคุณดูและคุณไม่สนใจ เกี่ยวกับส่วนที่เหลือของเว็บที่เห็นพวกเขา ไม่ต้องกังวลกับการเปลี่ยนชื่ออะไรและผ่านสิ่งเหล่านี้ทั้งหมด ขั้นตอน
เหนือสิ่งอื่นใด จำไว้ว่าไม่มีหลักประกันว่าคุณจะได้อันดับที่ดีในทันที (หรือตลอดกาล) ดังนั้นอย่าใส่ไข่ทั้งหมดไว้ในตะกร้าใบเดียว ฉันไม่ได้ขายความฝันให้คุณที่นี่ แนวทางปฏิบัติที่ดีที่สุดบางประการเท่านั้น โดยรวมแล้ว ทำให้แนวทางนี้เป็นอีกเครื่องมือหนึ่งในกล่องเครื่องมือ SEO ของคุณ คุณไม่จำเป็นต้องใช้ขั้นตอนเหล่านี้ทั้งหมดเสมอไป (ฉันไม่ได้สำหรับรูปภาพในโพสต์นี้) แต่ใช้ร่วมกับ การใช้งานที่ดีอื่นๆ และวิธีการ SEO ทั้งหมดที่มีอยู่ สิ่งเหล่านี้จะช่วยคุณได้เท่านั้น แม้ว่าจะเพียงเล็กน้อยก็ตาม! อย่าลืมเลือกคำหลักที่ดีและอย่าลืมเกี่ยวกับการแปลให้เหมาะกับท้องถิ่นด้วย (นั่นคือ หากคุณถ่ายรูปบางสิ่งใน Charlotte, NC และที่เกี่ยวข้องกับรูปภาพ ตรวจสอบให้แน่ใจว่าคุณรวม Charlotte, NC ไว้ที่ใดที่หนึ่งในข้อมูลเมตา ชื่อ/alt ฯลฯ)! การค้นหามีการแปลเป็นภาษาท้องถิ่นมากขึ้นทุกวัน ดังนั้นใช้การรับรู้ตำแหน่งเมื่อเป็นไปได้/เป็นไปได้
ฉันหวังว่าคุณจะสนุกกับโพสต์นี้เพราะฉันสนุกกับการเขียนมันอย่างแน่นอน! คุณมีเคล็ดลับใดๆ ที่อยากจะนำเสนอเป็นการส่วนตัวเกี่ยวกับการจัดอันดับรูปภาพหรือไม่ โปรดแจ้งให้ผู้อ่านคนอื่นทราบผ่านความคิดเห็นด้านล่าง!